...
You will now need to supply the actual customisations that are to be applied to the logon screen then enable the customisation by clicking on the "Enabled" checkbox, then clicking on the "SAVE" button.
...
Background Image Customisation
It is possible to replace the default background image used by the SSO Logon to one of your choice.
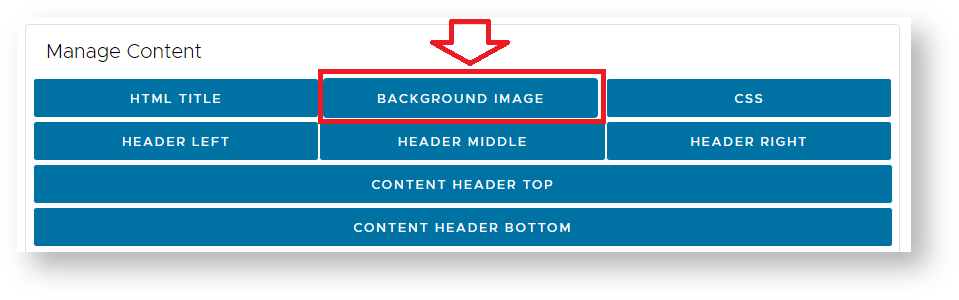
To replace the background image select the option "Background Image";
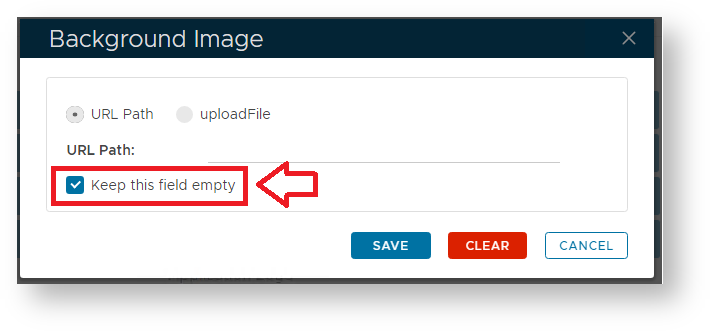
Before you replace the default background image you will need to de-select the checkbox "Keep this field empty";
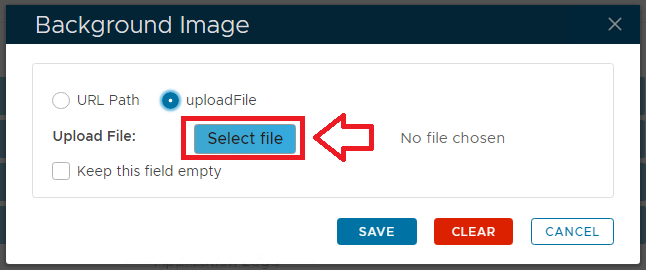
Once deselected you can then either supply a URL Path to where the background image is stored online, or select the "upload file" option, then use the Select file to point to a locally stored image that will be uploaded;
Once you have indicated the image that is to be used as a replacement background click on "SAVE".
Logo Customisation
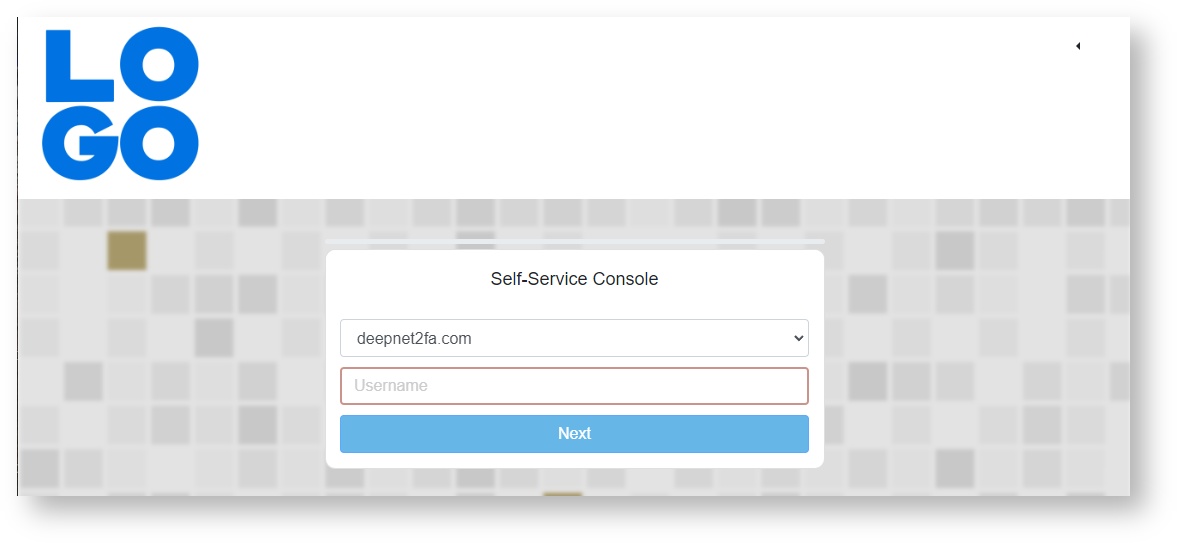
It is possible to replace the banner logo and background colour that are displayed at the top of the single sign-on screen (see example below);
The logo can be customised following procedure;
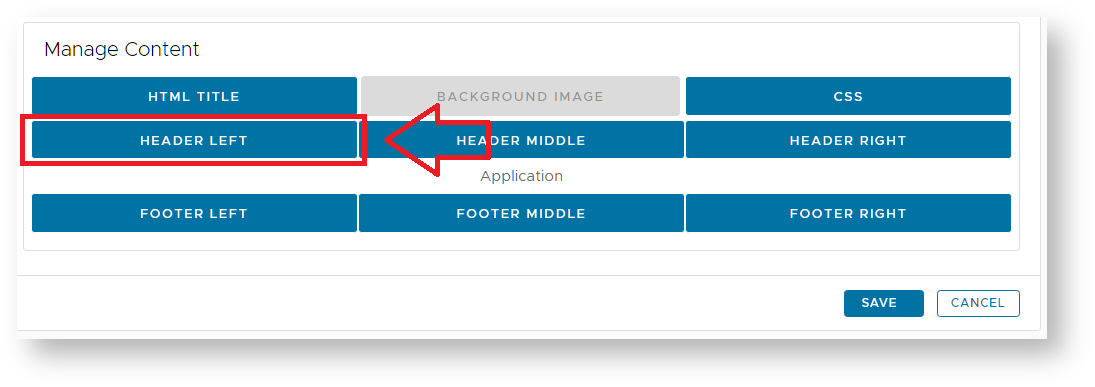
Expand title Customising the banner logo Panel borderColor grey bgColor #F8F8F8 borderStyle dashed To replace the banner icon, in the section "Manage Content" click on the "HEADER LEFT" button;
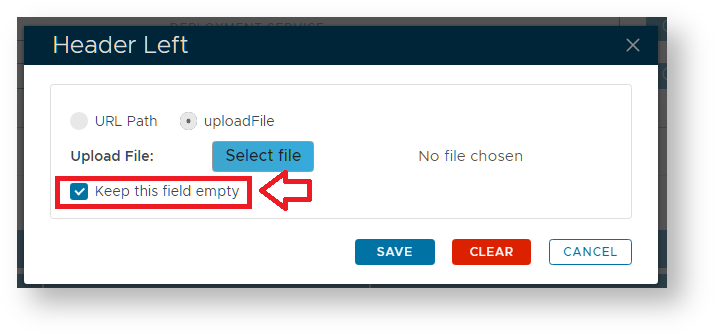
After the button has been pressed a window will open titled "Header Left";
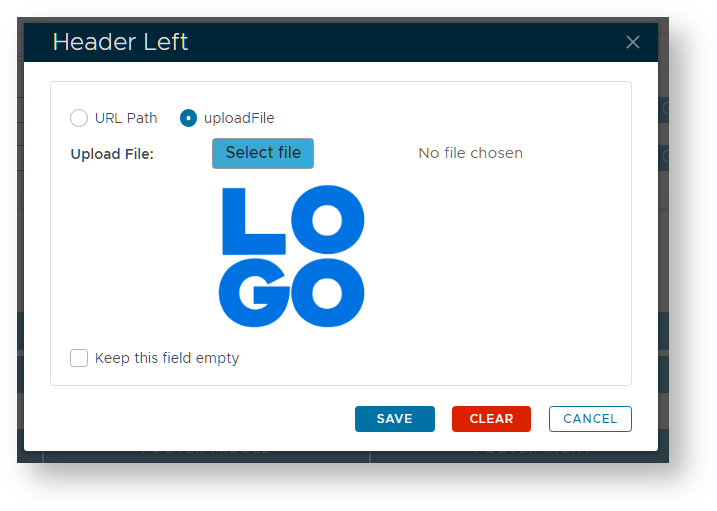
Deselect the option "Keep this field empty" the either upload a new logo image or point to a URL where the image is stored;
Click "SAVE" and the default logo will be replaced with the selected logo.
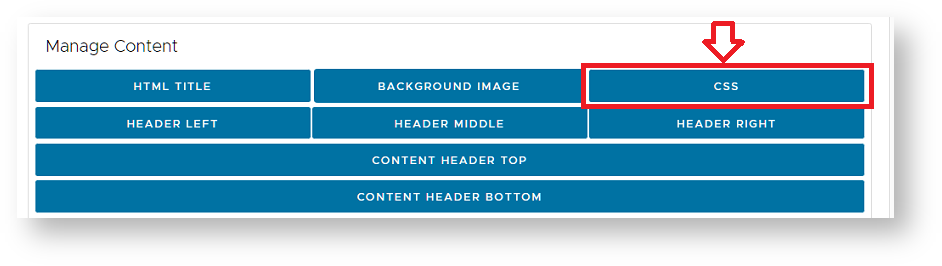
To change the background colour click on the button "CSS" customisation option found in the section "Manage Content";
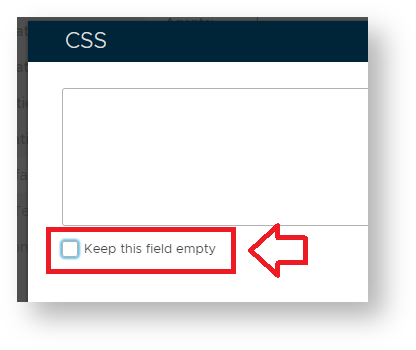
A new window will open titled "CSS", deselect the checkbox "Keep this field empty", and you will be able to supply CSS script;
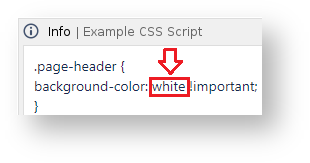
As an example, the following script will replace the background colour for the banner from the detault colour to white;
Expand title Click here to view the script ... Panel borderColor grey bgColor #F8F8F8 borderStyle dashed Info title Example CSS Script .page-header {
background-color: white !important;
}
.page-header-image {
width: 200px;
max-height: 200px;
}
.page-header-middle {
font-weight: bold;
color: red;
}
.content-footer {
margin-bottom:20px;
font-weight: bold;
color: red;
}
.page-footer {
background-color: lightgray;
font-size: 12px;
}
In the above example script the background colour is determined by changing the parameter as indicated below;
Further customisations to the page may be made by adjustments to other parts of this sample script.